这篇文章主要是针对跨域进行配置,如果大佬们会配置的话,就不用看了~
简述反向代理和正向代理
反向代理:
我们将请求发送到服务器,然后服务器对我们的请求进行转发,我们只需要和代理服务器进行通信就好,偷个图:

正向代理:
对于目标服务器来讲,感受不到真实的客户端,与它通信的是代理客户端,如科学谷歌的软件就是一个正向代理,偷个图:
举个正向代理的例子,我(客户端)没有绿码出不了门,但是朋友(****代理****)有,我(客户端)让朋友(****代理****)去超市买瓶水,而对于超市(服务器)来讲,他们感知不到我(客户端)的存在,这就是正向代理。
举个反向代理例子,我(客户端)让朋友(**代理**)去给我买瓶水,并没有说去哪里买,反正朋友(****代理****)买回来了,对于我(客户端)来讲,我(客户端)感知不到超市(服务器)的存在,这就是反向代理。
简单概括下就是,服务器代理被称为反向代理,客户端代理被称为正向代理。
nignx 如何配置?
nignx 下载
http://nginx.org/en/download.html
文件目录

其他目录也没研究,跟本次的跨域也不搭边(我还没学会~)
启动服务
在这个目录下,打开 cmd 命令行,输入 nginx,你也可以双击 nginx.exe,但显得不直观,访问 Localhost:80 端口,就可以看到下方的界面,

不想要的话,可以自行修改,进入配置文件目录,

优化配置代码
删除注释和无关代码后的文件长这样:

- 第一个 location 中的 root 和 index 字段也可以删掉,毕竟和我们这次跨域没啥关系~
- 红框中的 error_page 和它下面的 location 也可以删掉,理由和上面一样
删除上述两项后的代码如下,

启动服务
先来启动一个 node 服务:
const http = require("http");
http
.createServer(function (request, response) {
response.writeHead(200, {
"Content-Type": "application/json;charset=utf-8",
});
// 这个例子中要回传的data
let data = {
name: "nginx proxy",
};
data = JSON.stringify(data);
response.end(data);
})
.listen(8887);
console.log("server1 is listen at 8887 port");
错误示范
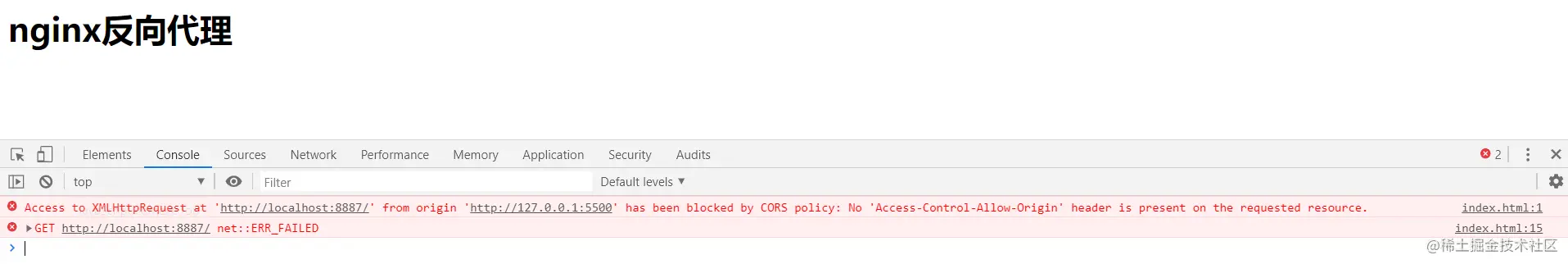
启动服务后,我们直接进行访问,模拟跨域场景:
<body>
<h1>nginx反向代理</h1>
<script>
var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://localhost:8887');
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
console.log(xhr)
}
}
}
</script>
</body>
果不其然报了跨域的错误:

开始配置
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
}
}
}
我们在 location 里面加上两个字段:
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://localhost:8887;
add_header Access-Control-Allow-Origin *;
}
}
}
- proxy_pass,代表要代理的服务器端口
- add_header,了解过 CORS 的朋友应该知道,这个是配置响应头
- listen,代表监听的端口
现在修改下请求的代码:
<body>
<h1>nginx反向代理</h1>
<script>
var xhr = new XMLHttpRequest();
// 在这里把原来的localhost:8887修改成localhost:80
xhr.open('GET', 'http://localhost:80');
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
console.log(xhr)
}
}
}
</script>
</body>
修改完毕后重启服务,这里提供两种方式,不过都得在文件目录下新开一个 cmd 命令行,
直接重启。输入
nginx -s reload先关闭再开启。输入
nginx -s stop
nginx

如果是想对服务器上的 api 文件夹下发请求的话,那就只需要修改配置文件中的这个字段就行,
location /api {
// 你的代码,如
// proxy_pass 你的路径
// add_header Access-Control-Allow-Origin *;}
作者:Yiming 君 链接:https://juejin.cn/post/6844904148022870023 来源:稀土掘金 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。